#Swiper Studio Slider In Webflow
This article is outdated. We recently integrated Swiper Studio with Webflow with our new unified PaneFlow & Swiper Studio app. Please use it to embed your Swiper Studio sliders into Webflow sites.
In this article we will look at how to integrate your Swiper Studio slider into Webflow site to get a best-in-class and unique slider and make your pages stand out!
It became possible thanks to recently released Publish To CDN feature.
#Collection
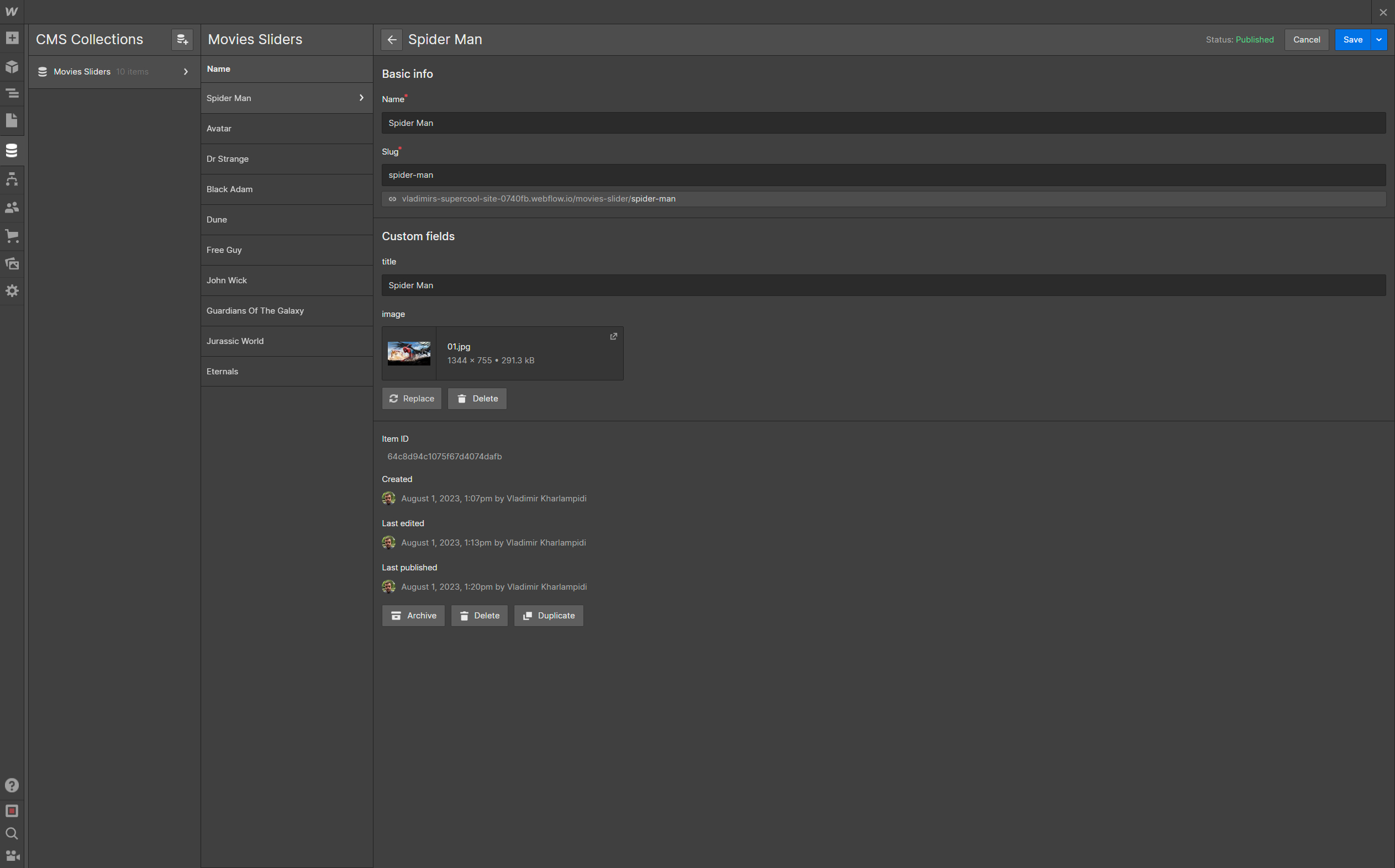
First, as we want to use Webflow's CMS features, we need to create a collection with slides. I have created a simple collection called "Movies Slider" with additional title and image fields.

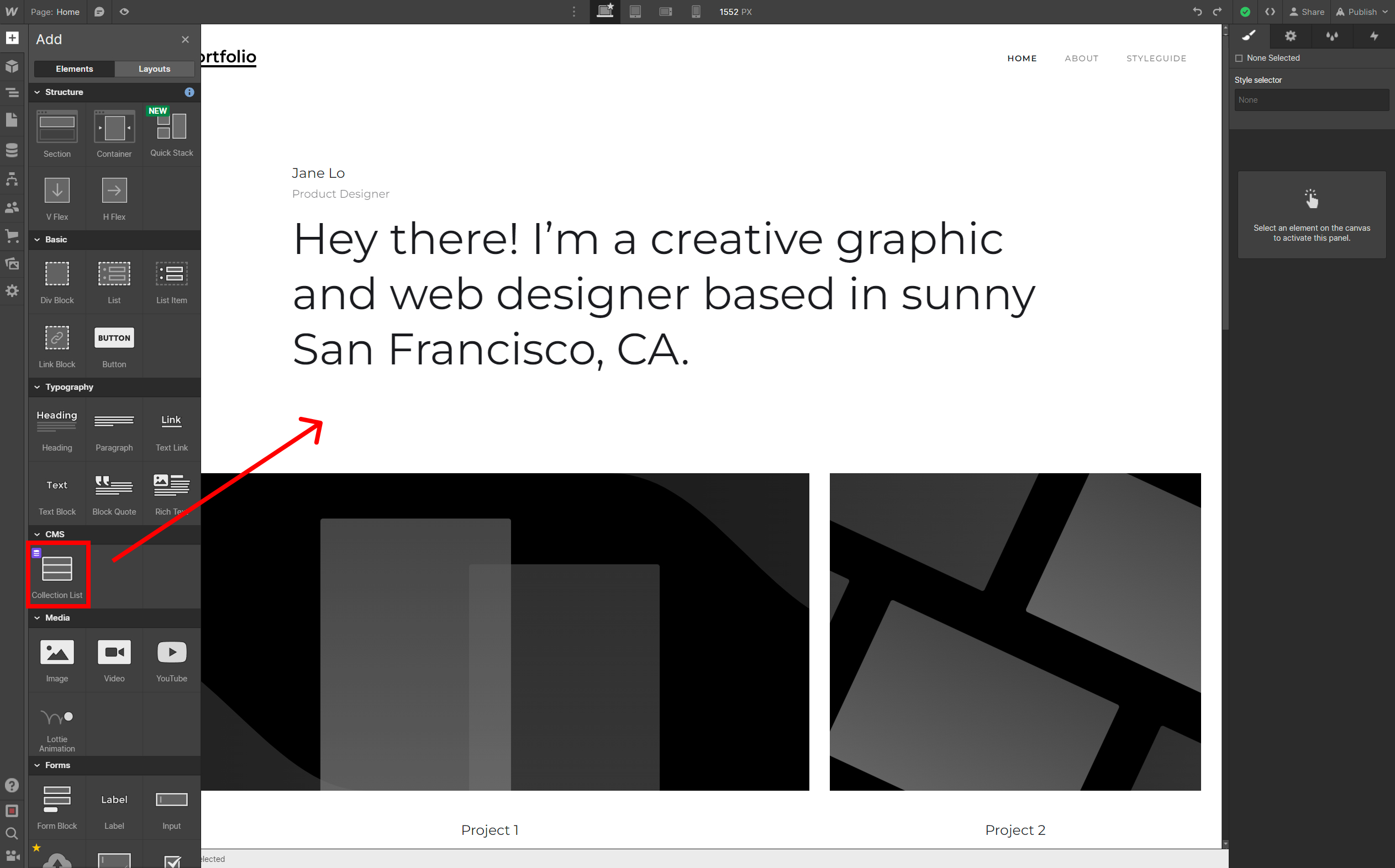
Next, add collection to the place where we want to place our slider,

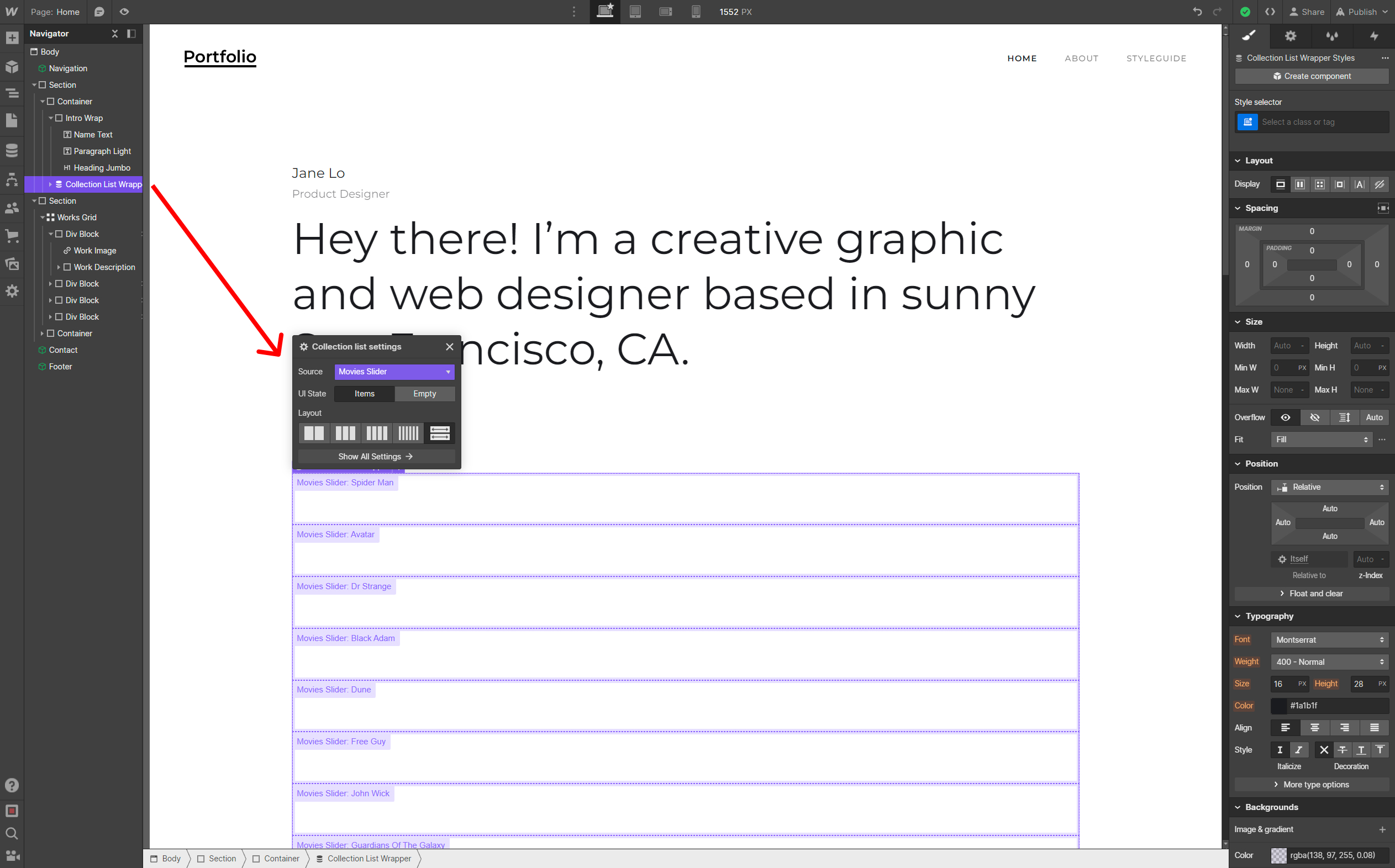
and choose "Movies Slider" collection as a source:

#Swiper Studio Project
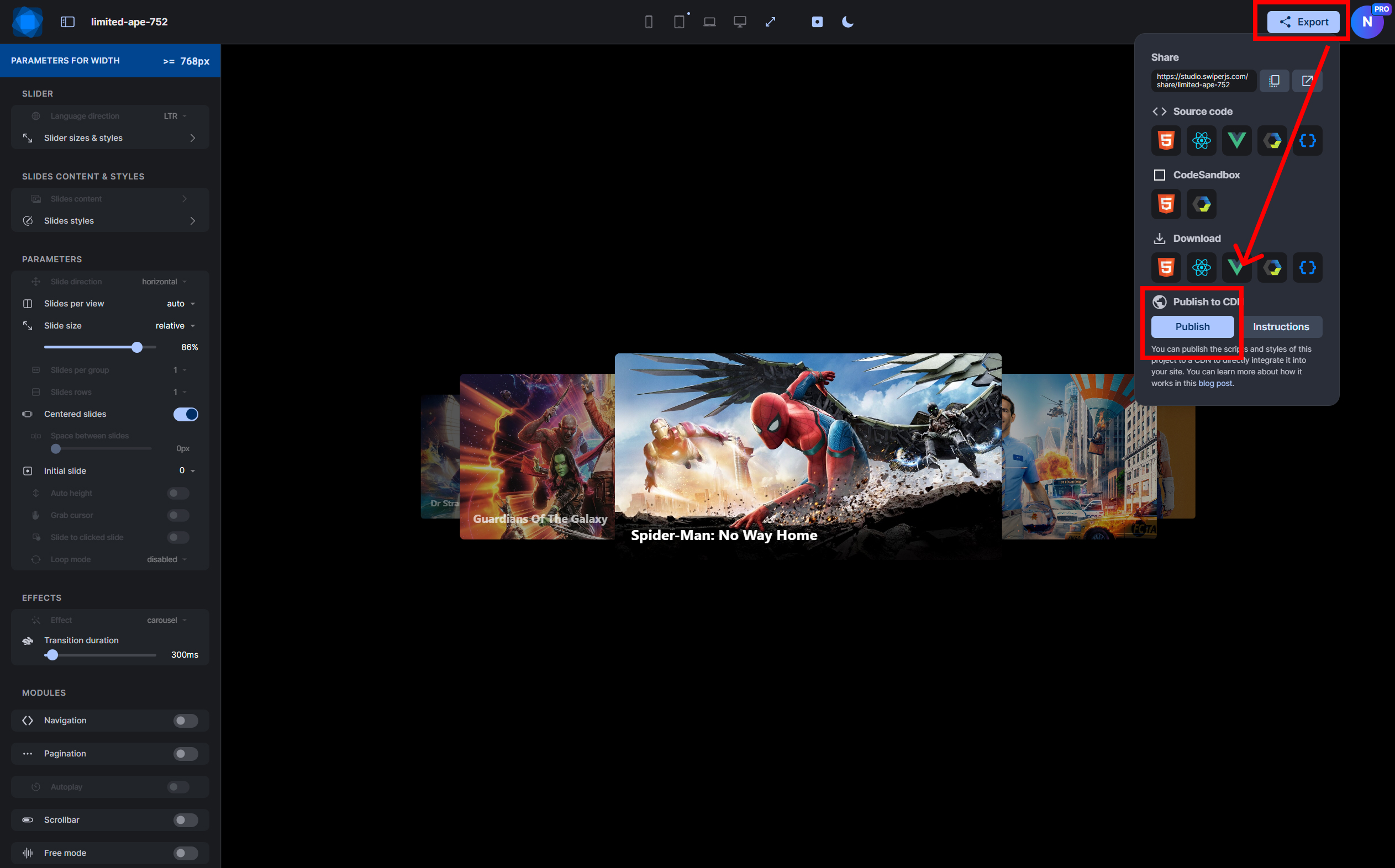
Now, in our Swiper Studio project we need to publish our slider to CDN (we use basic "Carousel Slider" template):

And in the opened modal with instruction we need to remember (copy to clipboard) additional swiper class (in our case it is swiper-limited-ape-752).

#Collection Classes
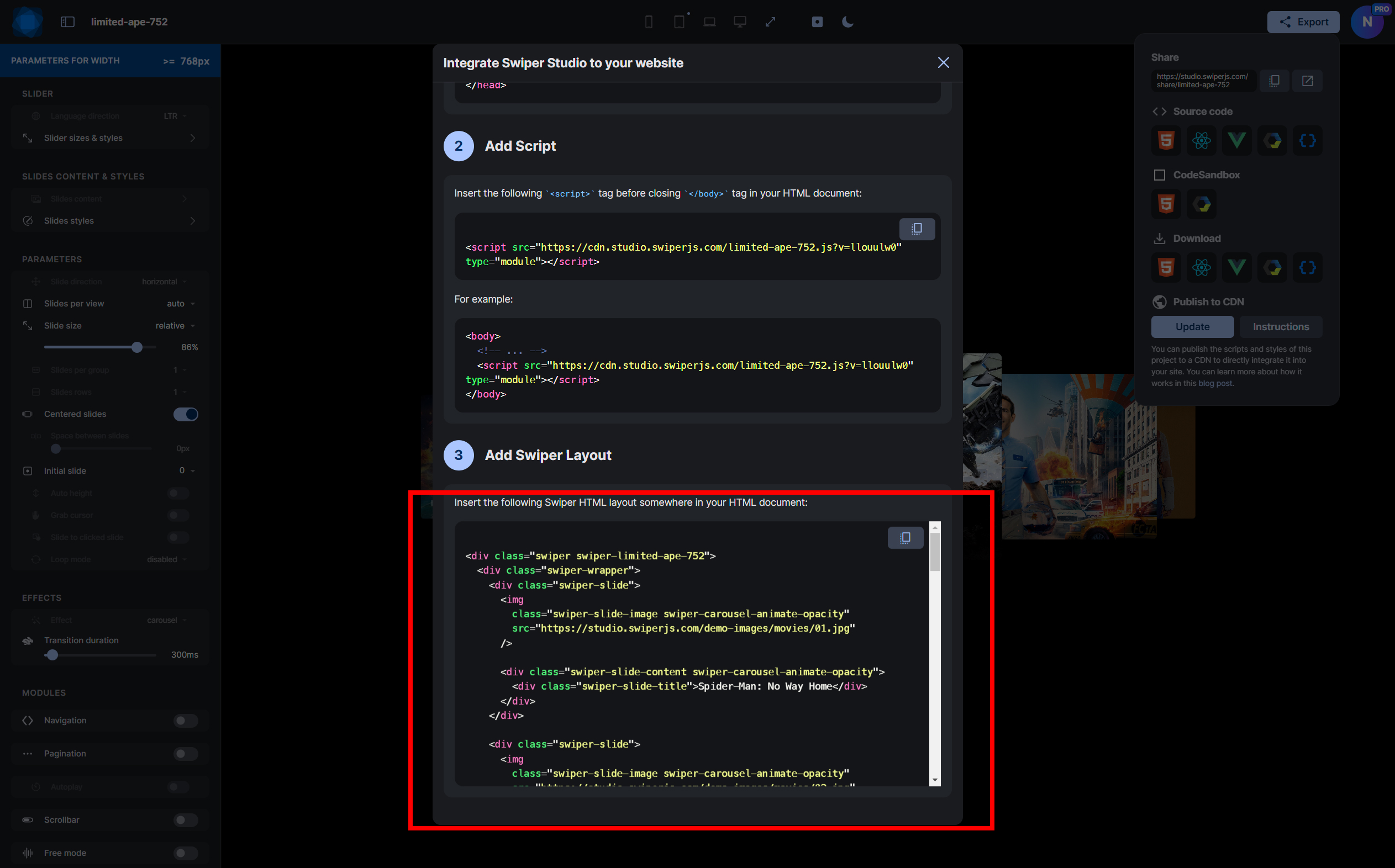
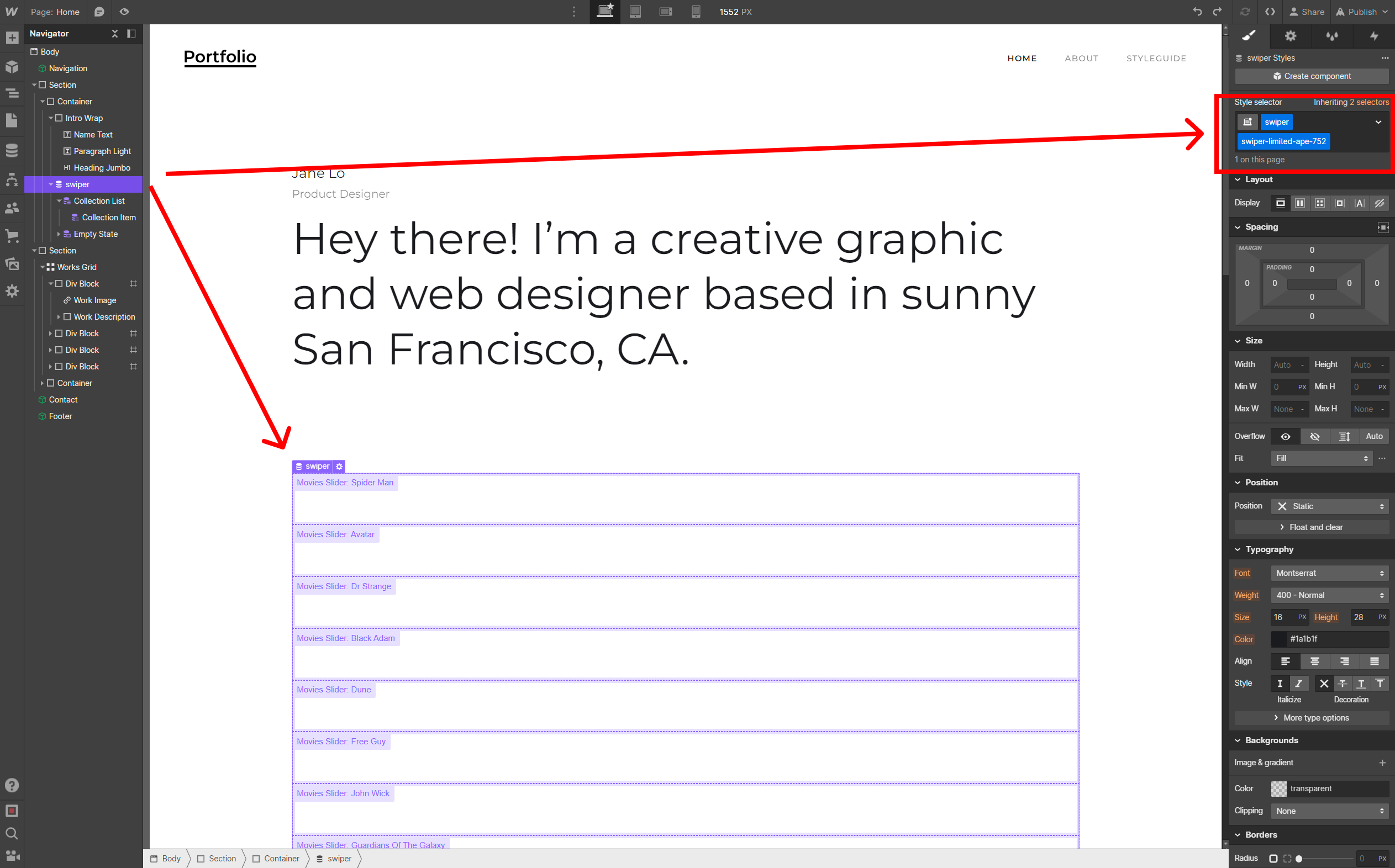
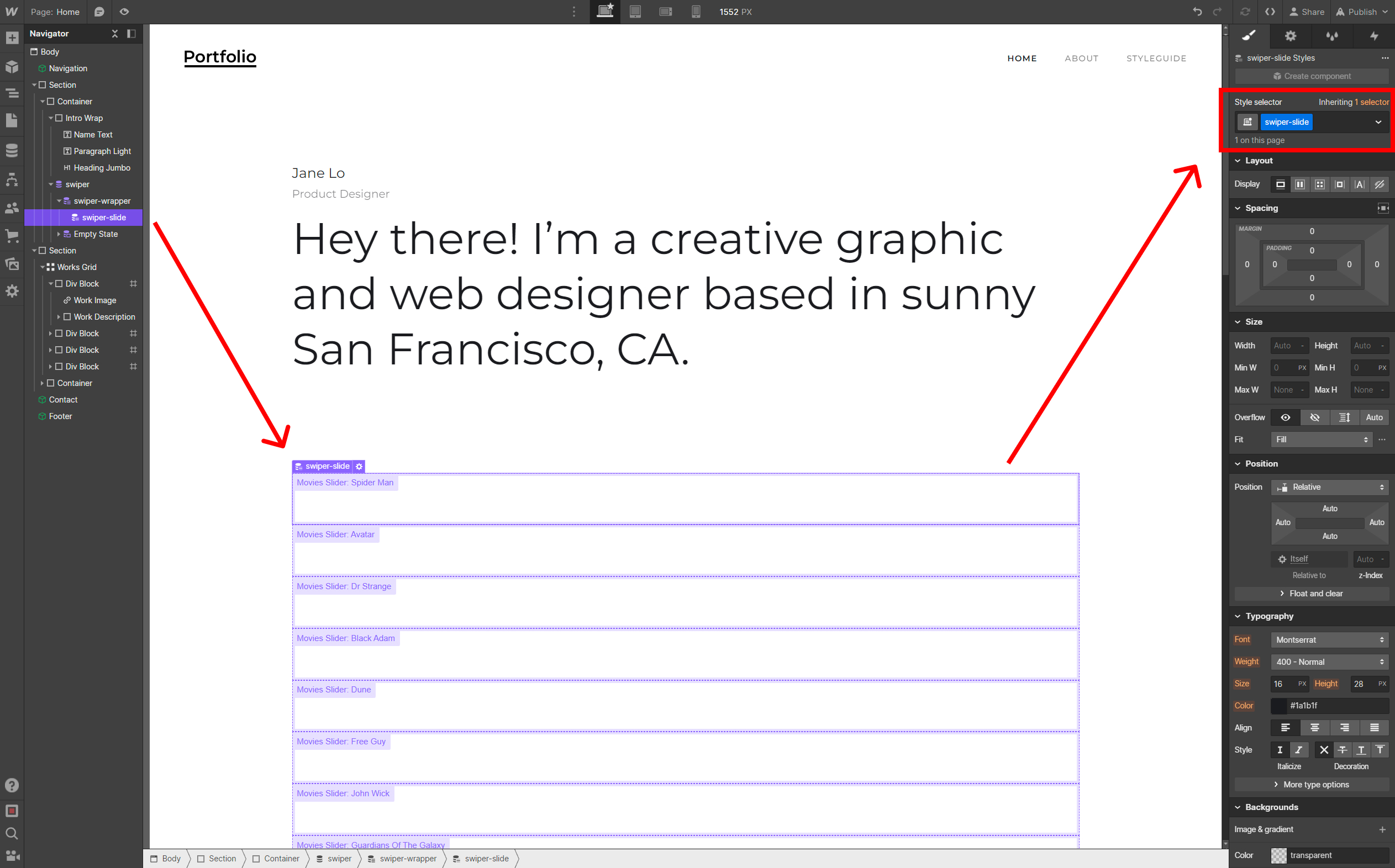
Now, we need to add classes to Collection List Wrapper, Collection List and Collection Item to match Swiper's required layout (from that instructions modal):
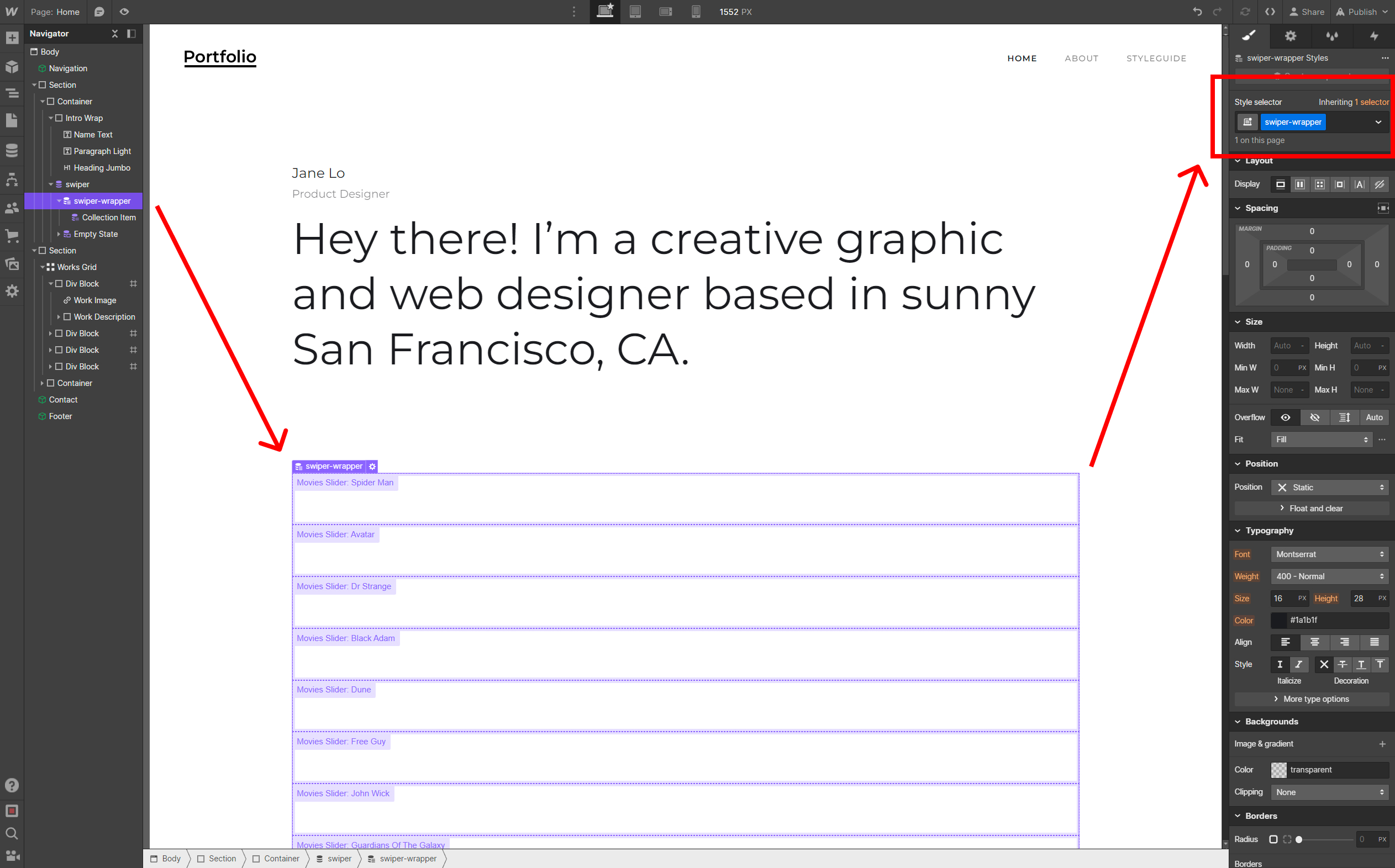
Collection List Wrapper->.swiper.swiper-limited-ape-752(use extra classswiper-limited-ape-752here from the instructions in Swiper Studio)Collection List->.swiper-wrapperCollection Item->.swiper-slide



#Slide Image
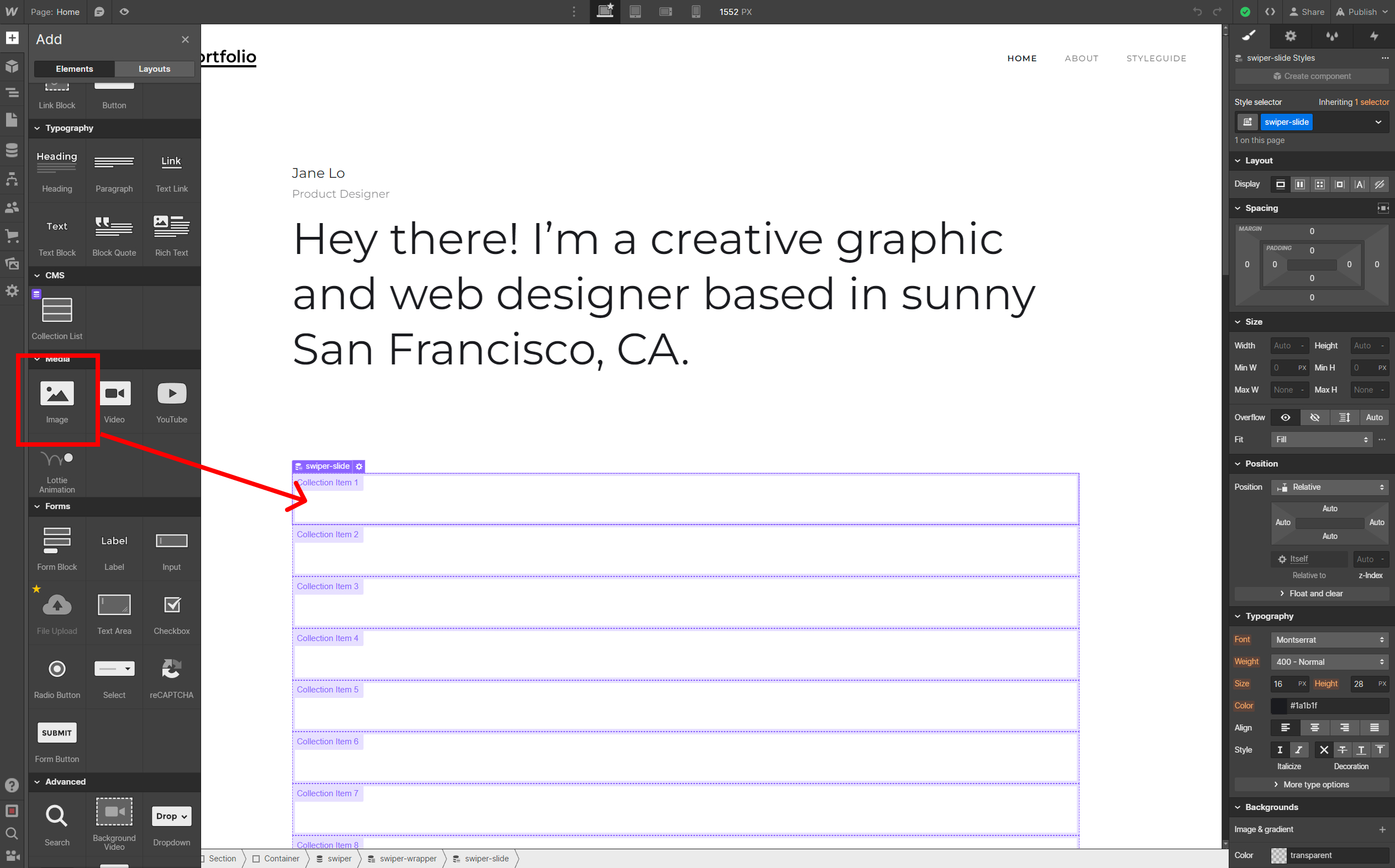
Once we have set required layout for slides, let's add Image element to the slide:

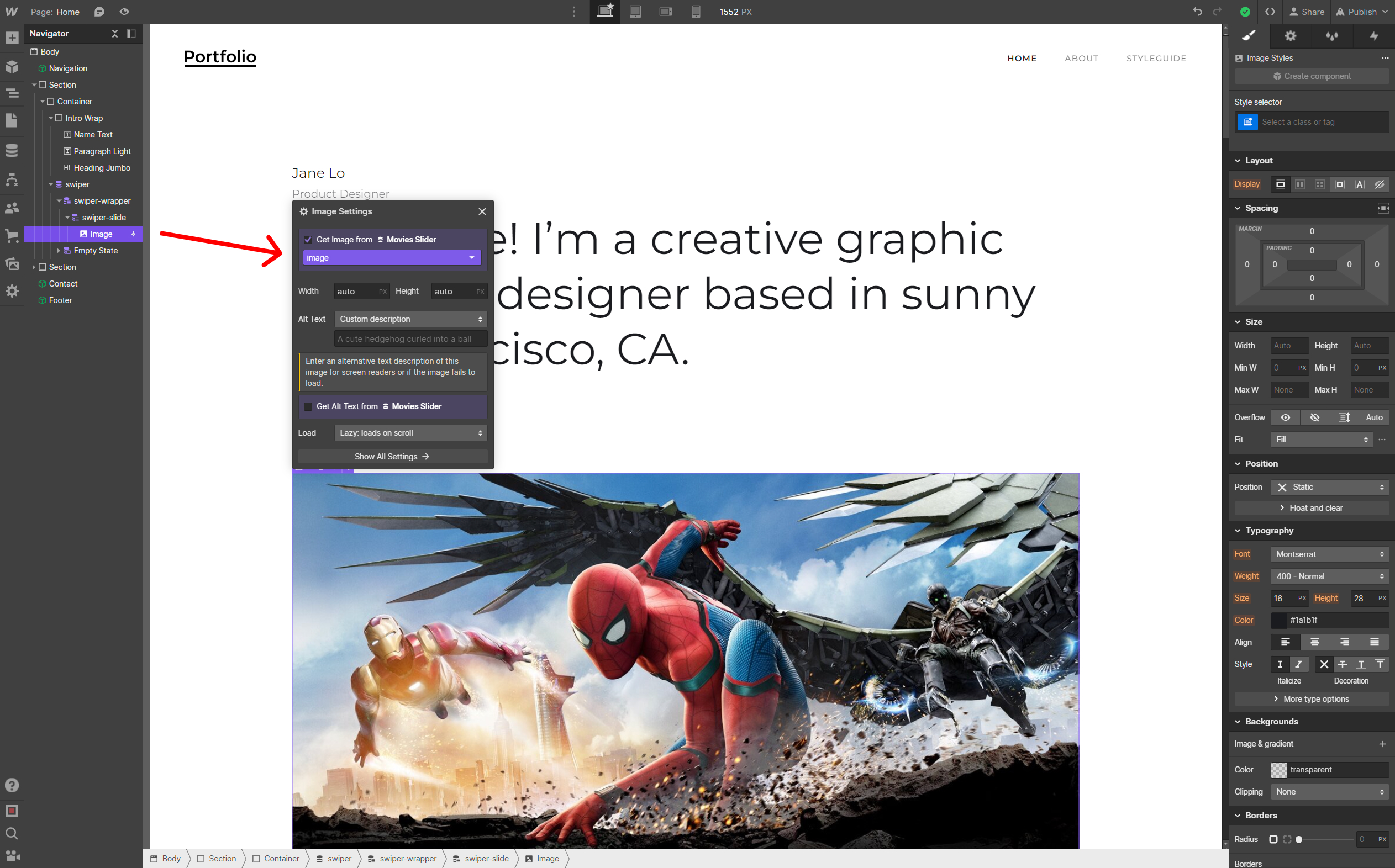
Check Get image from Movies Slider and select the image field as image source:

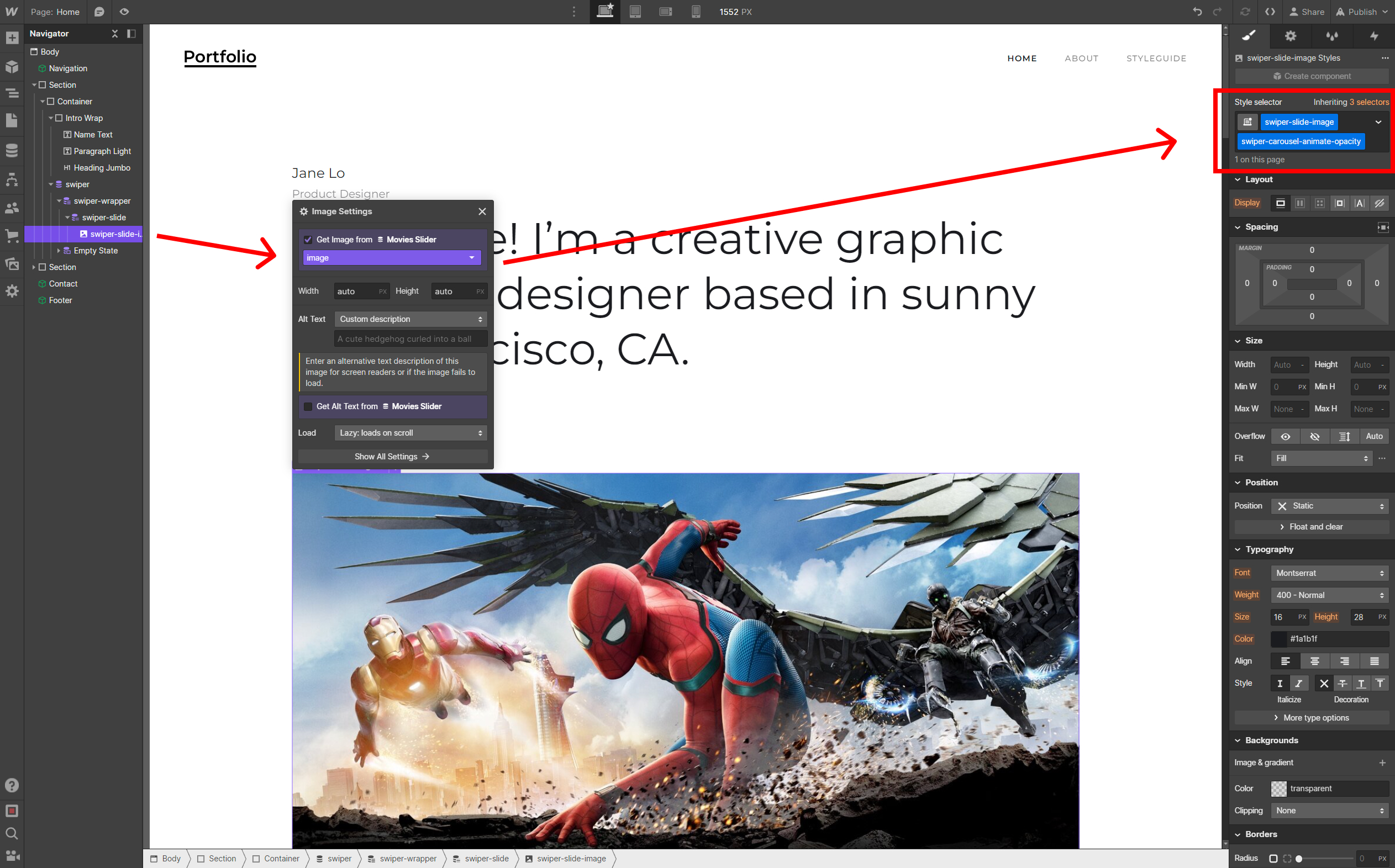
And add swiper-slide-image and swiper-carousel-animate-opacity (from the instructions modal in Swiper Studio) classes to the image:

#Slide Content
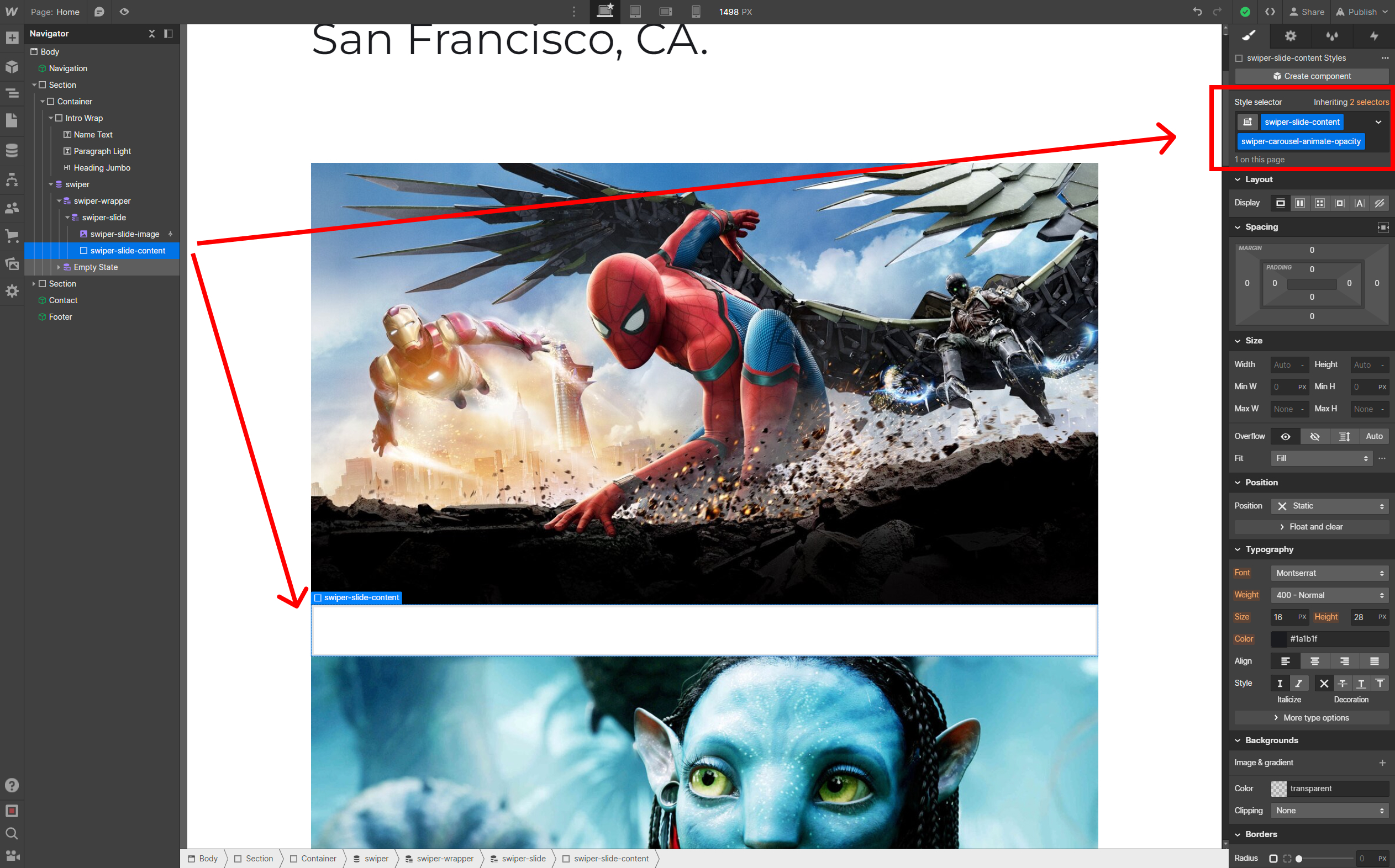
Next, we need to add empty block (div) to the swiper slide, we will use it for slide content, and add swiper-slide-content and swiper-carousel-animate-opacity (from the instructions modal in Swiper Studio) classes to it:

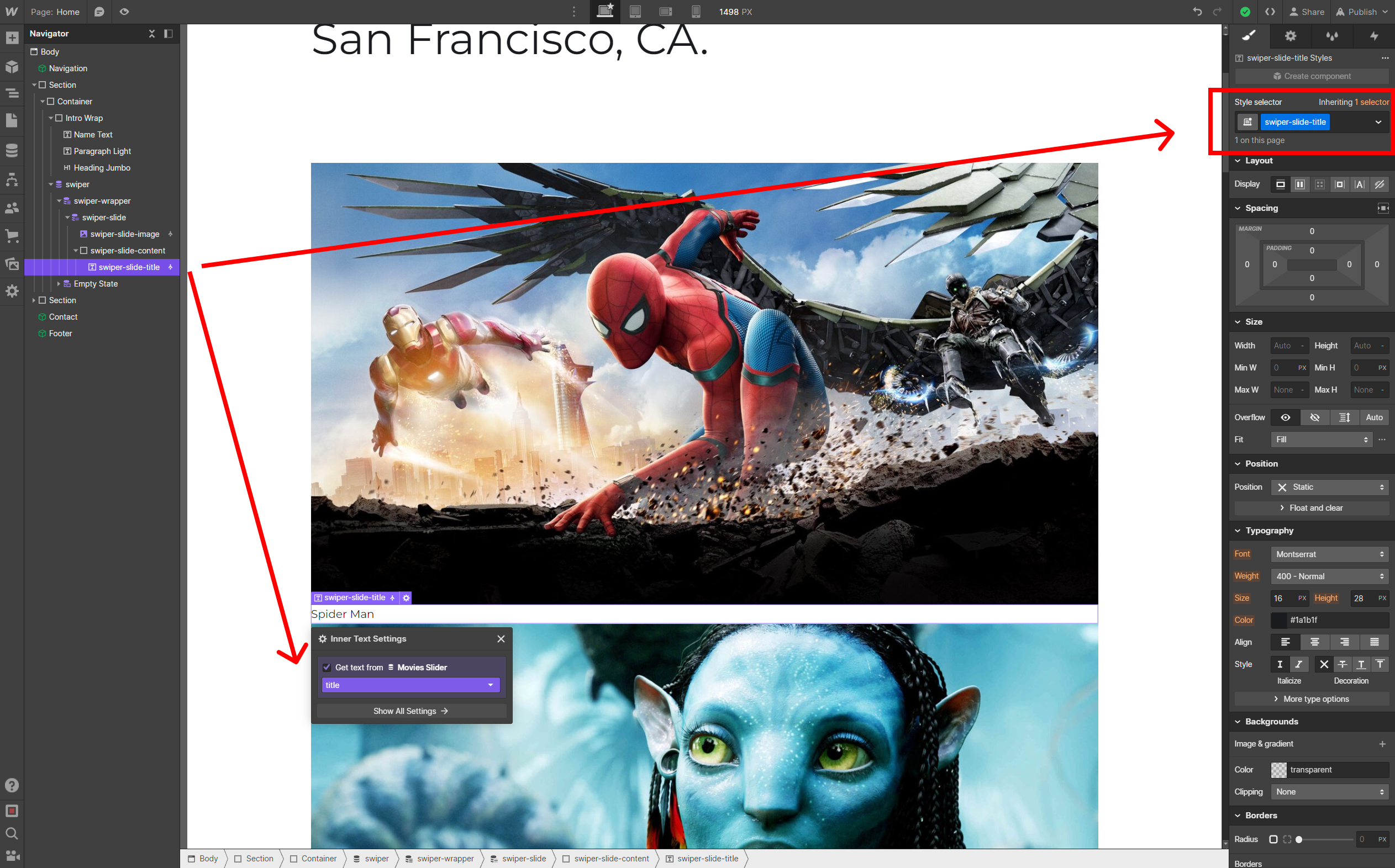
Final thing to setup here is the slide title. Same as with the image, add Text element to our slide content element, check Get text from Movies Slider checkbox and select the title field, and add swiper-slide-title class to the text:

#Add Swiper Assets
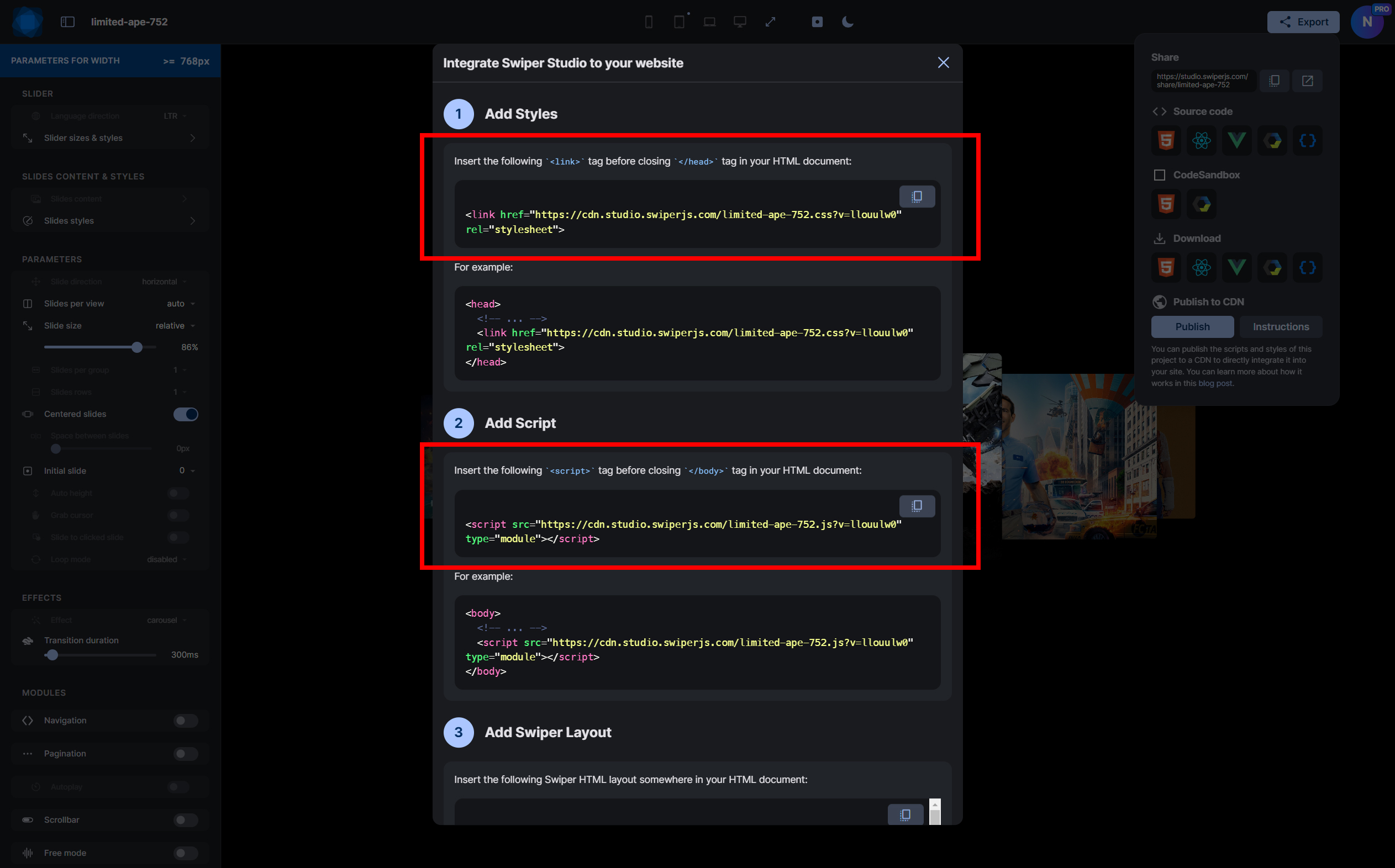
Now we need to add our slider stylesheet and script. We need to follo instructions from Swiper Studio in "Add Styles" and "Add Script" sections:

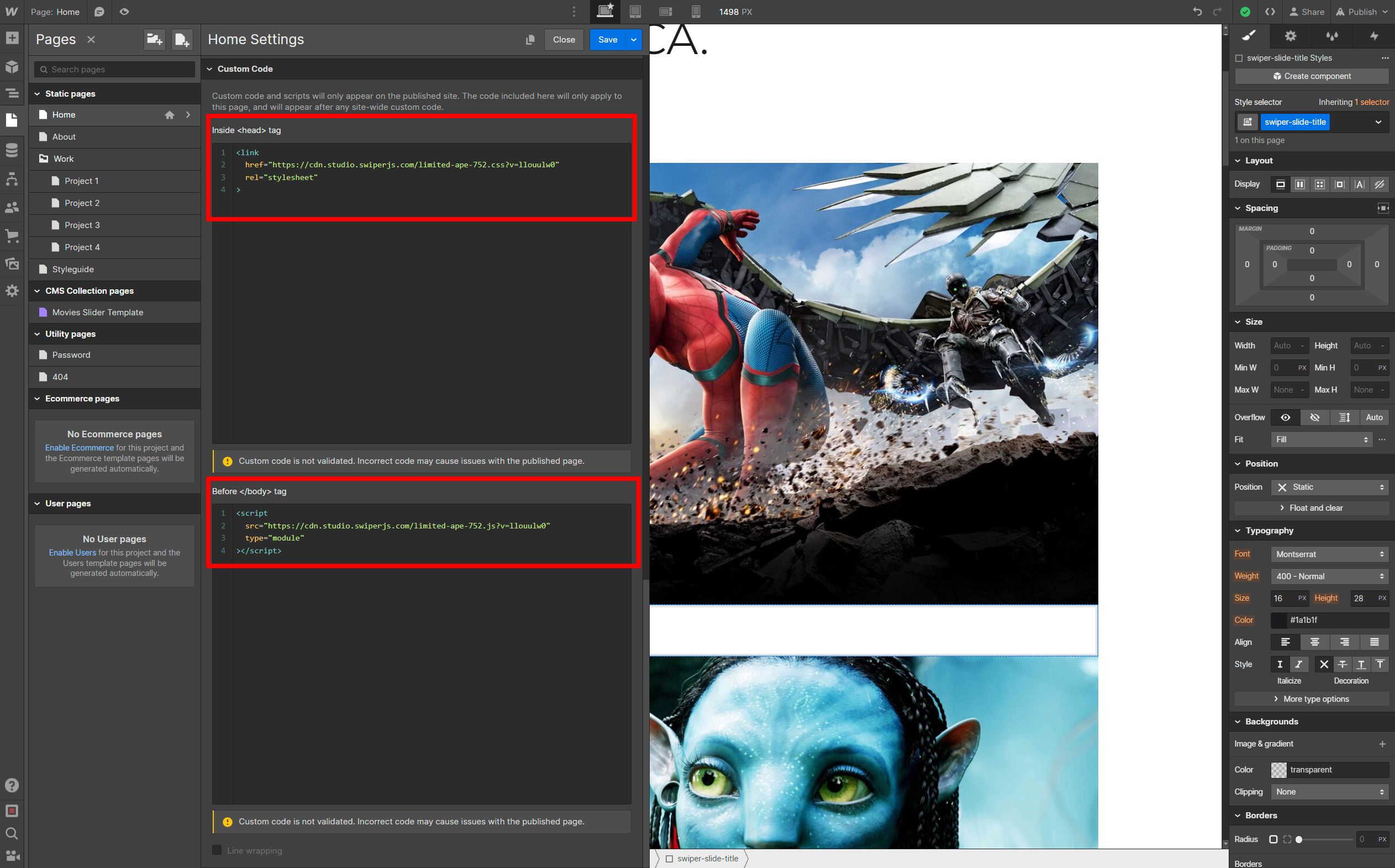
In weblfow designer, in page settings and in the Custom Code section add the following code:
- add project stylesheet in the
Inside <head> tagsection:<linkhref="https://cdn.studio.swiperjs.com/limited-ape-752.css?v=llovjp8m"rel="stylesheet"/> - add script in the
Before </body> tagsection:<scriptsrc="https://cdn.studio.swiperjs.com/limited-ape-752.js?v=llovjp8m"type="module"></script>

#Result
As a result, we have an amazing and unique slider on our Webflow website: